2024. 2. 17. 16:14ㆍ디자인/일러스트 및 포토샵
생성형 채우기가 뭔가요?
생성형 채우기는 간단한 명령으로 이미지에 원하는 요소들을 추가하거나 뺄 수 있는 기능이에요. 예를 들면 (1) 두 개의 이미지를 자연스럽게 합성할 수 있고, (2) 이미지에 프롬프트를 입력해 오브젝트를 추가할 수도 있어요. 이미지를 확장시키면서 빈 공간을 자연스럽게 채울 수도 있는데요, 이건 상세페이지 만들기 파트에서 자세히 다룰게요.
어도비 포토샵으로 시작하기: https://bit.ly/48s7Tp9


(1) 합성 작업
1. 올가미 도구로 오브젝트들을 선택합니다. 포토샵 올가미 여러개를 추가하려면 '선택 영역에 추가'를 선택한다.
2. 배경 합성을 위해서는 피사체를 선택한 뒤 '선택 영역 반전'을 선택한다.
3. 생성형 채우기를 클릭한 뒤 실행해줍니다. 원하는 배경 느낌이 있다면 프롬프트를 입력한다.


(2) 추가 작업
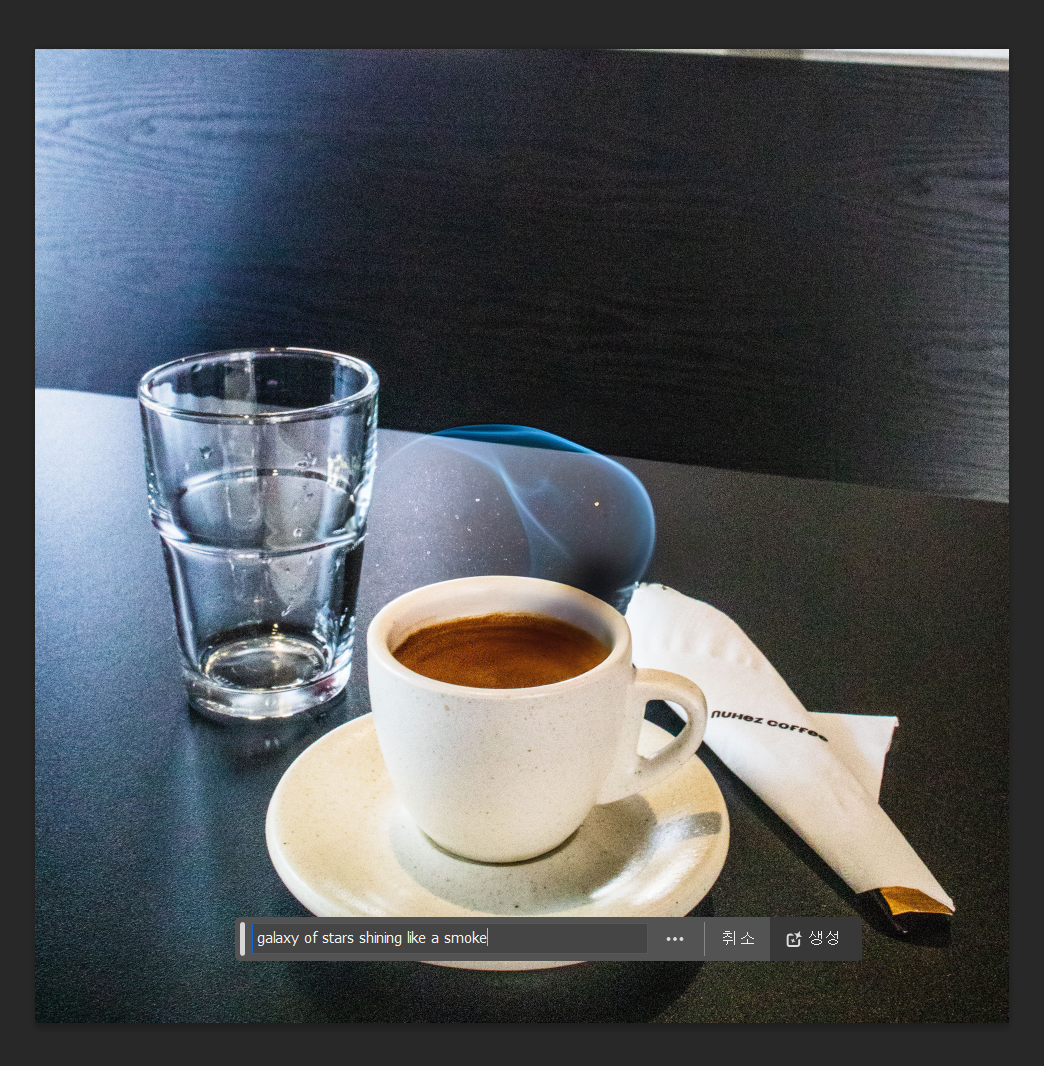
올가미 도구로 원하는 영역을 드래그한 뒤 프롬프트 창에 원하는 오브젝트를 입력한 뒤 생성한다.
생성형 채우기의 장점중에 하나는 누구나 상상을 이미지로 쉽게 구현할 수 있게 해준다는 점이에요.
이런 은하수 커피를 어디서 마셔보겠어요?
어디에 활용하나요?
저의 웹사이트 상세페이지 디자인에 활용하기 위해서 (1) 원하지 않는 배경 요소를 지우고 (2) 이미지를 가로로 확장시키면서 빈 공간을 자연스럽게 채워주었습니다.



1. '자르기 도구'를 이용해 배경을 최대한 잘라준다. 창틀을 지우기 위해 왼쪽 하단 장면만 남기고, 남아있는 창틀은 '올가미 도구' 및 '생성형 채우기'를 활용해 배경과 맞춰주었다.
2. '자르기 도구'를 이용해 캔버스를 원하는 비율(16:9), 원하는 크기만큼 늘려준다.
생성형 AI 가 만든 부분은 디테일 표현이 떨어지긴 해요. 이렇게 손쉽게 사진을 유지하면서 비율을 바꾸고, 요소들을 지우거나 추가할 수 있다는 점이 놀랍지 않나요? 작은 사이즈로 보면 티도 거의 안납니다! 스튜디오가 없어서 배경이 깔끔한 사진을 찍기가 어려울 상황이라면 포토샵의 생성형채우기를 활용해보세요.
더 자세한 내용은 어도비 포토샵 AI 소개페이지에서 확인할 수 있어요: https://bit.ly/48s7Tp9
2024년 시작은? 포토샵 AI로 디자인 #가능 l Adobe
포토샵, 아직도 친구에게 부탁해? 생성형AI 기능을 사용하면 3분만에 뚝딱! 올해는 나도 포토샵 마스터!
www.adobe.com
검색키워드: 상세페이지 만들기, 포토샵 상세페이지 디자인, 생성형채우기 상세페이지, ai 상세페이지 디자인